ちょうどブログ運営から2ヶ月ほど経ったためWordpressのテーマを変更しました。
特に決めては無かったんですが変えてしまいました。
少しずつ記事も増やす予定のため、軽くしたかったのが本音です。
メンテナンス中アクセスできなかった方、ご迷惑をおかけしました。
テーマをSimplicityに変更
今まではWordpressのGovPressという無料のテーマを利用していました。
マガジンスタイルのテーマだったのですが、シンプルな反面マイナーで情報が
少ない点がネックでした。
いざ改造するとき、参考にできる情報やブログが少なかったからです。
それで候補に挙がったのがGushとSimplicity。
どちらも一部では有名なWordpressのテーマです。
両方ともテーマをほとんどいじらなくてもOK、シンプル、カスタムしやすい、
初心者にもピッタリと、私向きのテーマだと思いました。
それで悩んだ結果、Simplicityを選んだ次第です。
WordPress無料テーマ:Gush
Simplicity | SEO最適化済みのシンプルな無料Wordpressテーマ
パンくずリスト、関連記事が標準装備など、ユーザビリティから見ても
優れていると思います。
わざわざプラグインやテーマを改造して広告埋め込まなくても済むし、
レスポンシブデザイン。
おかげで表示が軽くなりました。メンテナンスも楽になりそう。
画像をまとめて圧縮しました
EWWW Image Optimizerという、画像圧縮の有名なプラグインがあります。
私自身すでにインストールしてると勘違いしていて、結局画像が圧縮できていませんでした。
そこで急遽導入して画像圧縮。1割ほどファイルサイズが小さくなりました。
WordPress › EWWW Image Optimizer « WordPress Plugins
あまり画像は使うほうではないのですが無いより遙かにマシです。
特に電波が悪いと評判(?)のWimaxを使っている私としては、画像の表示速度改善は
課題のようなものでした。
Photonを有効化した
WordPressのプラグインで有名なJetpackは機能も豊富です。
当サイトでも色々お世話になっていますが、PhotonというCDNが利用できます。
今まで使っていませんでしたが、この度有効化しました。
WordPress › Jetpack by WordPress.com « WordPress Plugins
CDNは外部サーバーに画像などを置いて表示を高速化する仕組みです。
私自身よく理解していませんが、確かそんな感じだったと思います。
それにより改善。体感速度もアップしました。
テーマ変更や施策前と比較して、およそ半分くらいでしょうか。
gzip圧縮した
さくらのレンタルサーバーを利用していますが、少し速度が遅いのがネック。
機能自体文句なしなものの、時間帯によっては(うちの回線では)非常に重たいです。
そこで登場するのがgzip。
こちらのブログを参考にさせて頂きました。
さくらのコントロールパネルのファイルマネージャから.htaccessを開き、
貼り付けて保存するだけ。
およそ2分で転送量が大幅に減りました。
Head Cleanerで大掃除
インストールしたものの、全く使ってなかったHead Cleaner。
色々とググりながらヘッダの大掃除を実行しました。
WordPress › Head Cleaner « WordPress Plugins
体感的な高速化は無いものの、環境によっては変わるはず。
ただSimplicityとの相性が悪いと報告があり、このサイトでもその現象が確認できました。
Simplicityと相性の悪いWordpressプラグインまとめ
多くの方が設定している「ヘッダ内のJSをフッタに移動」。
ですが、これをチェックすると右下にある「サイトトップへ戻る」ボタンが
機能しなくなるようです。
仕方ないか…と思いつつもやはり便利なこともあり、結局プラグインを使うことに。
※11/17追記
モバイル環境で正しく動作していなかったのでチェックを外しました。
Dynamic To Topを再導入
トップに戻るボタンが使えない以上、プラグインで補完するしかありません。
Simplicityの設定をオフにし、今まで使っていたDynamic To Topを再度有効化しました。
WordPress › Dynamic “To Top” Plugin « WordPress Plugins
PCなどでは右下に青くて丸いアイコンが出ると思いますが、正にこれです。
インストールするだけで使えるので、Head CleanerとSimplicityを併用するならアリかと。
PC・スマホ・タブレットと表示確認しましたが、特に不具合はありませんでした。
ヘッダ掃除も兼ねるなら同時に導入して損はないと思います。
BJ Lazy Loadを導入
画像の読み込みを遅延させるLazy Loadは更新が止まっているので、
BJ Lazy Loadを導入しました。
WordPress › BJ Lazy Load « WordPress Plugins
ただ環境による影響か、有効化するとトップページのサムネイルと
Feedlyボタンが表示されなくなります。
そこで「Apply to text widgets」及び「post thumbnails」をNoに。
無事表示されるようになりました。
サムネイル自体さほどファイルサイズも大きくないので影響は軽いと思います。
DB Cache Reloaded Fixは問題なし?
Simplicityとキャッシュ系プラグインは相性悪いとの事で、一旦全部切りました。
とりあえずクエリをキャッシュするDB Cache Reloaded Fixを導入しましたが、
特に現在のところ問題はありません。
WordPress › DB Cache Reloaded Fix « WordPress Plugins
キャッシュ系は色々相性の問題もあるため、何かトラブルが発生したら消します。
WP Maintenance Modeが便利だった
結局テーマとウィジェット変更、プラグイン導入や設定などで
数時間ほどかかりました。
その間ずっとメンテナンス中のお知らせを表示していましたが、
Wordpressの設定からはメンテナンスモードにできません。
そこで登場するのがWP Maintenance Mode。
インストールし、有効化するだけでメンテナンスモードに切り替わります。
ログインしている状態だと通常通りブログを確認できますが、ログアウトしている状態
(一般の閲覧者)ではメンテナンスのお知らせが表示されます。
WordPress › WP Maintenance Mode « WordPress Plugins
これがかなり便利で、夜遅時間帯を選ばなくてもメンテナンスができますね。
機能テストやバックアップを取る際にも役立ちそうなプラグインです。
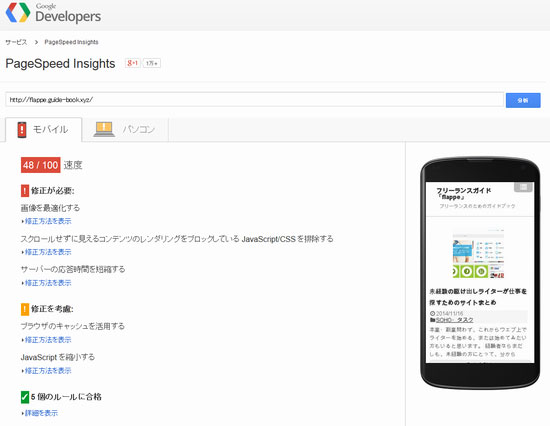
表示速度をテストしてみた
Googleが提供するPageSpeedInsights。
あくまで表示速度をスコアで表すものですが、ユーザビリティの面から見ると有用です。
サイトのテーマをSimplicityに切り替えた直後は、モバイルが11、PCが32
という赤点状態でした。
ずっとほったらかしだったので仕方ないかもしれません。
それであれこれ補習後、再度試験を受けてみることに。
モバイルはまだまだ改善の余地がありますが、4倍に改善されました。
ただ画像圧縮やサーバーレスポンス等々、これ以上やる気が起きないことばかりです。
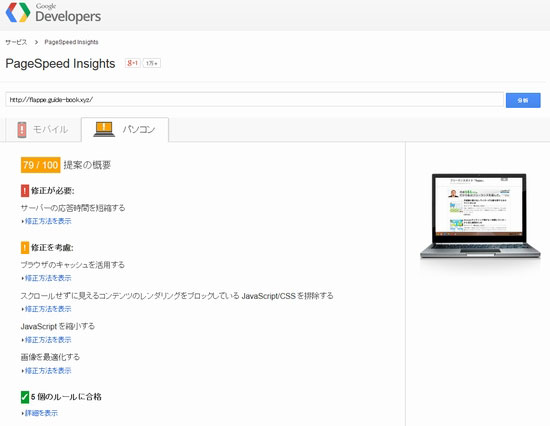
一方のパソコンでの表示速度。
2.5倍くらいでしょうか?
画像やCSSなど、赤点要素だった部分がアドバイスに切り替わっています。
これからこのサイトが目指す姿
このブログはスタートしてまだ約2ヶ月経ったばかりです。
企業なら新米ですし、駆け出しといってもおかしくはないでしょう。
ただこれから先2年3年、そして5年後を見据えるなら、早めに手を打つべきかな?と
考えていました。
私自身フリーランスとして独立してから3年以上になりますが、まだまだ勉強すること
ばかりです。
flappeも自分の勉強を兼ねて運営をしています。
自分が得た知識と経験、そして勉強したことを公開する。
このスタンスは今後も変わることは無いでしょう。
時にそれが役に立つかは不明ですが、ここ良かった、役に立った、と参考になるように
精進して参ります。
フリーランスを目指すにあたって
独立・フリーランスとして起業。
考え方は人それぞれですが、決して怖いものではありません。
私自身も当初はやっていけるか不安でしたし、ストレスも相当溜まりました。
15年近くサイトを多数運営してきた経験があるとはいえ、アパレルからという、
全く異なる業種からライターへと転身したため、未経験も良いところだったと思います。
ですが、今思えば独立して正解だと感じています。
何より上司と意見が合わなくて胃を痛める事もなければ、明け方5時に帰宅して
朝7時に出勤する必要もありません。
これからフリーランスとして独立をするなら、まず一歩を踏み出すことが大切だと思います。
ですが、最初から順風満点とはいかないし、経験を積むためには多少の知識が必要です。
経験は自ら手に入れるものです。
でも必要な知識は前もって蓄えられます。
その知識をこのサイトで補えってもらえるよう、今後も記事を提供していきます。





コメント